2차 배열 형태의 레이아웃 설정을 도와주는 속성입니다.
bootstrap이나 프레임워크에서 제공하는 것을 주로 활용했었는데,
css만으로도 충분히 그에 뒤지지 않게 해낼 수 있습니다.
<div class="item-layout">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div>위 html을 바탕으로 테스트 했고, 아래 속성들은 item-layout에 적용했습니다.
[display]
display: grid;display가 grid로 되어있어야 이하 grid 관련 속성들을 이용할 수 있습니다.
[grid-gap, grid-column-gap, grid-row-gap]
각 column과 row 사이의 간격을 정의합니다. grid-gap은 둘 다의 간격이고 나머지는 각각 column, row의 간격입니다.
[grid-template-rows, grid-template-columns]
말 그대로 템플릿의 row와 col을 지정해 주는 부분입니다.
1) column, row마다 너비를 지정해 주기
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 150px
2) 비율로 분할하기
fr(fraction) 단위를 사용합니다.
columns는 전체 너비를 기준으로 균등하게 배분합니다.
rows는 각 item들의 높이가 1fr입니다. 아래 그림처럼 2fr을 하면 다른 아이템보다 2배의 공간을 차지합니다.
grid-template-rows: 1fr 2fr;
grid-template-columns: 1fr 2fr 1fr;
3) 반복(repeat) 활용하기
1fr 1fr 1fr 1fr 이렇게 4번 작성하는 것 말고 repeat을 활용하면 repeat(4, 1fr)로 표현이 가능합니다.
grid-template-columns:repeat(2, 1fr);
grid-template-rows: 1fr 1.5fr;
4) minmax, auto-fit, auto-fill
반응형으로 만들 수 있는 옵션입니다.
minmax는 앞은 최소값, 뒤는 최대값입니다.
auto-fill은 아이템들이 전체 너비에비해 모자라면 알아서 빈공간을 그대로 남겨둡니다.(min으로 지정한 너비를 넘어서지 않습니다.)
auto-fit은 모자라면 알아서 빈공간을 채웁니다.(아래 예시에서는 max(1fr)만큼 커집니다.)
> auto-fill

> auto-fit

아래는 해당 코드를 적용하고 화면을 줄였을 때의 모습입니다.
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
아래는 각 item의 속성입니다.
[grid-column]
아래 예시처럼 repeat(4, 1fr) 일때,
(1) item (2) item (3) item (4) item (5)
이렇게 번호가 매겨집니다. 이 번호는 바로 아래 예제에서처럼 활용할 수 있는데,
2/4 면 2번부터 4번까지를 차지하겠다는 말입니다. 그래서 두번째 아이템이 아래 그림처럼 공간을 차지하게 됩니다.
다른 방법으로는 span을 활용하면 되고 직관적입니다.
그렇지만 2/4처럼 직접적으로 명시해주면 좋은점이 있습니다. row를 1로 설정해주면 column들을 겹치게 할 수도 있습니다. 이것은 2번째 예시에서 보도록 하겠습니다.
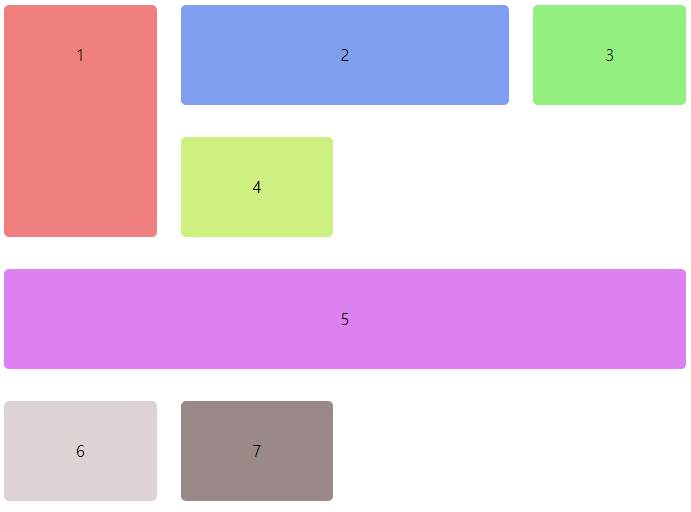
.item-layout{
grid-template-columns:repeat(4, 1fr);
grid-template-rows:1fr 1fr;
}
.item:nth-child(1){
grid-row: span 2;
}
.item:nth-child(2){
grid-column:2/4;
}
.item:nth-child(5){
grid-column: span 4;
}
> 블럭 겹치기
.item:nth-child(1){
grid-column:1/3;
grid-row:1;
}
.item:nth-child(2){
grid-column:2/4;
grid-row:1;
}
이외에도 여러 속성들이 있지만 이정도만 활용해줘도 충분하고 나머지는 필요시 찾아가며 할 수 있다고 생각합니다.
css grid doc : https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout
'Web > HTML, CSS, Javascript' 카테고리의 다른 글
| [CSS] position (static, absolute, relative, sticky, fixed) (0) | 2020.06.26 |
|---|---|
| [Javascript] requestAnimationFrame (0) | 2020.06.24 |
| [CSS] 단위 (rem/em, vh/vw, vmin/vmax) (0) | 2020.06.19 |
| [Javascript] 배열 다루기(map, filter, find, every, some, reduce, forEach) (0) | 2020.06.17 |
| [CSS] stroke-dasharray, stroke-dashoffset 활용하여 animation 만들기 (0) | 2020.06.12 |



